Building a Website From Scratch With No Experience
The 9 steps for beginners starting out with their first site
Building a website from scratch is A LOT cheaper and easier than buying a physical store. As someone who paid for a store to be built from the ground up in Florida (see photo), trust me on this! But why build your own website in the first place?

10 reasons to build a website
- It’s the home of your business on the internet
- It’s your digital business card or brochure – people WILL Google you. You get to write what they read and control the narrative
- It helps you to be discoverable in search engine results. This grows your profile and makes your business look big, even if it isn’t. It’s what allows people to find you on Google organically when they search online
- It can help you build credibility, trust, and authority when clients are about to purchase
- It promotes your personal/business brand – not just locally, but all over the world
- It gives you somewhere to sell your products or services – 24 hours a day. You may not have any now, but it’s a good bet you’ll want some in the future. (As your site increases its visitor numbers, you’re building a ready-made audience for when you do have something to sell.)
- Your competitors probably have one
- You can collect leads for your business (names and email addresses)
- Free organic traffic! This will help your business grow, and you will reach more people
- Relying on a platform owned by another company (like Facebook) puts your business at risk from unforeseen price increases, guidelines, reputational damage by association, suspension or being banned from it for some technical infringement
Ready to build your website?
With today’s tools and resources, creating your own website from scratch has never been easier… well, never been less difficult, is perhaps more honest. Because it won’t happen in 5 minutes, and you will definitely sit there scratching your head at some point. However, I promise you it will all be worth it and that you will feel so proud when you’ve launched it. Friends and family won’t believe that you made this.
Whether you’re launching an online store, promoting your business, or sharing your passion with the world, a professional-looking website can help you reach your goals, attract your target audience, and make a lasting impression.
The basics of building a website from scratch
Before you start building your website, it’s important to first figure out the basics: working out the purpose and goals of your website, as well as identifying your target audience. This allows you to create a website that actually meets your audience’s needs while also enhancing your online visibility and broadening your customer reach.
Setting clear objectives and understanding your audience lets you later create content that engages them, which in turn leads to increased conversion rates and then brand loyalty. Only once you’ve defined the purpose and have a good understanding of your target audience can you move on to designing and structuring your website.
Purpose and goals
Think about the ultimate goal you want to achieve, whether that’s driving sales, generating leads, or sharing valuable information with your audience. Consider the niche (sector/industry/subject) you’re operating in and the impact you want your website to have.
Defining your website’s purpose and goals allows you to develop a design and content strategy that aligns with your brand and business.
Identifying your target audience
Understanding your target audience is crucial to creating a website that actually meets their needs. That means conducting market research (Googling) to identify your audience and understand what they’re searching for. (What age demographic are they, if any? What’s their income level? What problem are they trying to solve? Etc.) This kind of insight allows you to tailor your website’s content, design, and functionality to what your audience is looking for, resulting in a more engaging and successful website.
Once you have a clear understanding of your target audience, you can move on to the practical stuff and start building.
Don’t know how to code?
Good, nor do I. You don’t need to know any of that stuff. You can do it all visually using a website builder.
Which website builder should I use?
This is integral to the website-building process. There are two main options for creating a website: website builders and content management systems (CMS).
Website builders offer a user-friendly interface and a variety of templates to help you create your website. CMS platforms like WordPress, Drupal, and Joomla provide more powerful features and customization options but require a steeper learning curve. The good news is that neither option requires any coding knowledge or the need for a web developer. So, which one do you choose?
Let’s get this out of the way because it’s the one question about websites I get asked the most. There is only one answer, and it’s WordPress. There is no debate.
WordPress is used by 63% of websites using a content management system and over 43% of all websites on the internet.
Yes, you can use Wix or Squarespace. They make building your website much easier with a user-friendly interface and a variety of templates. But – and it’s the proverbial ‘big but’ – you have far more powerful features and customization options with a CMS, like WordPress. That’s because WordPress powers most of the Internet, meaning you’ll find tens of thousands of plugins to expand your site’s capabilities as it grows.
If you’re serious about swapping your 9-5 job for an online business, you need a website that can grow with you over many years and adapt to the different directions you take.
Yes, you’re going to curse me because it’s a learning curve. I’ve been there. I knew nothing, nada, zip, zero, about building a website, and I taught myself entirely from YouTube videos. It was very frustrating at times. But it was also the best business decision I made. If you want to grow your online business, you need (a) to understand how it works and (b) to be able to fix it when it goes wrong. So, build a WordPress website.
WordPress.org vs WordPress.com
This baffled me at the beginning. Basically, WordPress.com is a website builder, just like Wix and Squarespace. WordPress.org (what we’re going to use) is the CMS do-it-yourself version of WordPress.
Both WordPress.com and Wix have a free plan, but they only have basic website features and display ads on your site. You can pay up to $59/month for all the functionality and to remove the ads on Wix. When you use WordPress.org, there are no monthly fees, except website hosting from $3/month. And that’s it.
What else do I need?
- A custom domain name – your name, brand or company name. The URL. It’s your address on the Internet, where people can find you.
- A hosting service. This is what connects your website to the Internet.
- WordPress!
- A WordPress theme – what your website will look like (colors, style, etc.). There are lots of free or premium WordPress themes.

Step 1. Registering a domain name
There are lots of companies to choose from when buying a custom domain name. One of the most important factors to consider when choosing one is how much it will cost to renew your domain after the first year (though you can usually buy it for longer than a year initially). That first year is often offered at a discounted rate, so be careful you don’t get stung when it renews. For that reason, I have found Namecheap to consistently be the best value. That’s who I use, and domains are typically between $8 and $15/year.
.com .net .org .co dot dot dot…
If you’re targeting only people who live in your country, you have the option of choosing your country’s extension – for example .co.uk or .au. It’s a great option because it signifies that you’re local and that your content is made for local people. (Your preferred domain is also more likely to be available, as .com is more popular.)
If your audience is going to be worldwide, then aim for a .com domain if you can. It’s the most familiar one. Yes, you can choose .org, .net or .co, but people often forget the bit at the end and refer friends to the .com version out of habit… which might be an entirely different site – or even a competitor. Therefore, I recommend trying to choose something with .com. The downside is that the good .com names tend to have been picked up already, but I’m often surprised at what hasn’t yet been hoovered up.
You can also get creative when choosing your name and pick something similar. In fact, I often find that by being painted into a corner, I’m forced to choose something more creative that is better than the name I originally wanted. People will say, “Oh, that’s really clever”, not knowing that I was forced into it.
If you’re stuck trying to think of a name for your website, NameMesh will help you generate ideas. It’s completely free to use.
Dot Dash
Don’t use additional dots or dashes (e.g. Richard-Riviere.com or Richard.Riviere.com) because research shows that people often forget them when (mis)remembering domain names. Additionally, try to use words that are easy to pronounce and try not to use words that can be spelt in different ways – for instance, write and right. When word of mouth starts to spread, and people tell others to visit TheWriteStuff, a clever play on words may get lost in translation – along with a lot of free traffic.
This sounds a bit backward, but before you buy your domain name, decide which hosting service you’re going to use because many (including Bluehost) will give you a domain name free for the first year when you sign up with them. (As I mentioned earlier, check what the renewal cost will be first.)

Step 2. Hosting
Really unhelpfully, when you’re trying to get your head around this stuff for the first time, there are several different kinds of hosting: VPS hosting, cloud hosting, dedicated hosting etc. To make it easy, the cheapest kind, shared hosting, is ideal for starting out. And the price begins at under $3 per month. Once your site gets more traffic, you might want to think about upgrading to managed hosting, which has better performance, more resources and features. But it’s also more expensive. (I recommend WPX, which is what I currently use, costing $20/month on an annual plan.)
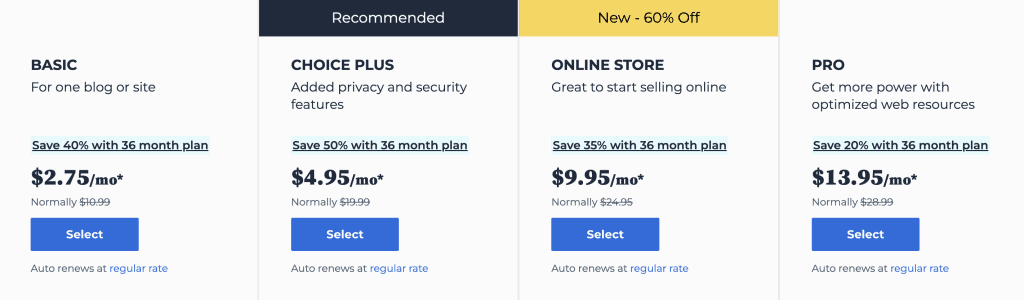
Selecting the right web hosting provider is crucial for your website’s performance and security. When choosing a web host, consider factors such as reliability, scalability, customer service, and pricing. When I started out, I used Bluehost for my first year. It’s easy to use, reliable and they always have great deals for first-time buyers. I didn’t know if things were going to work out in my brave new online world, so price was really important to me. (Siteground is a bit more expensive, but another great option for beginners, which I’ve also used and recommend.)
It’s cheaper to sign up for a year and pay upfront, but you can pay monthly and gain the option to cancel anytime. Bluehost’s annual plan is such good value that I recommend signing up and then not having to think about it again for 12 months.
Step 3. Setting up your website
You can install WordPress completely free inside your hosting account.
When you have purchased your Bluehost plan, click on the ‘Create your website’ button.
It will then ask you how much help you want to build your site. Click on ‘Skip this step’.
Next, decide the purpose of your site – you can choose a Blog, Online store, Business or Portfolio site (a website designed just to showcase your work, letting you highlight your latest projects and experience). Personally, I would again click on ‘Skip this step’.

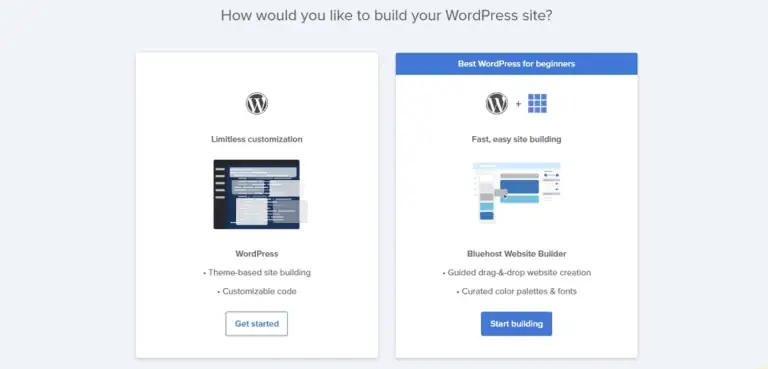
Bluehost will then offer two options for building your website: Bluehost’s own website builder or WordPress. Select ‘WordPress’ and click ‘Get started’. Once WordPress has been installed, you need to log in to your WordPress dashboard.

For the ‘Let’s create a website’ step, add the answers to the questions from each dropdown box. If you don’t know yet, you can click on ‘Skip this step’. On the ‘Tell us a little more about your site’ step, write in the name of your website. For example, if your domain name is richardsrestaurant.com, you would want to name your site Richard’s Restaurant. And if you haven’t created a tagline for your brand yet, again, you can click ‘Skip this step’ and add it later.
Finally, you’ll be asked to pick a free or premium theme that inspires you. Once more, click ‘Skip this step’, as we’ll be doing this later. WordPress will begin installing – should only take a few seconds.
While you’re waiting, go to your email, and you should have received a message from Bluehost asking you to activate your domain. To do that, click on the ‘Verify your email’ button. It will take a few hours to be verified, but you can still work on it immediately.
How do we do that? The obvious answer is to click on the button marked ‘Log into WordPress’. However, I’d like you to open a new tab in your browser instead. Type your domain name and then type /wp-admin at the end. For example, mywebsite.com/wp-admin. This takes you to your WordPress ‘dashboard’ (if you like, the ‘home page’ for editing your website), and it’s the way you will always access your site from now on. You won’t need to go via Bluehost again.
You will notice that your domain name now says something like box1234.temp.domains but that will change to your chosen domain name once it has been verified.

Step 4. Installing a theme for your website
Before adding your content and sharing your message with the world, you need to select a theme. This allows you to choose a template that you like the look of and adapt it, rather than start completely from scratch. But there are thousands and thousands of themes to choose from (both free and paid). I spent quite a lot of time (way more than I should have) researching the best themes, taking into account website speed, performance, features, SEO optimization and mobile responsiveness.
When I was building this website, the free ones I really liked, in reverse order, were OceanWP, the Astra themes and, my favourite, the Kadence themes. This is a collection of different themes – some are free, some you have to pay an annual fee for. The free ones are just as good as the paid-for themes, in my opinion, and look really professional. This website you’re reading now is the ‘Affiliate Blog’ Kadence theme, which I have adapted.
Have a look at different themes online and see if there are any that you really like. Make a list and then compare features, pricing, and online reviews to help narrow it down to one. Ideally, you’ll choose a template that matches your site’s intent (a blogging template or an e-commerce template, for example).
Step 5. Customizing your website
Now, for the fun stuff! It’s time to refine the color scheme that will represent your brand and then choose fonts that complement your brand’s identity. This is where your website begins to take on the character you want (professional, quirky, fun, etc.) and can begin to stand out from the competition.
In your WordPress dashboard, hover over Appearance and click on Customize.
Here you can change your fonts, main colors, accent colors, buttons, and so much more. The best thing to do is play around with this. (If you want a setting to return to its starting position, just click on the circular arrow.)

You can spend hours honing your site’s look. And you should – the more familiar you get with WordPress, the easier it will be to create content later.

Step 6. Add/Edit pages on your website
It’s time to add content and functionality to your site. This involves creating pages and navigation menus, as well as incorporating multimedia elements to engage your users. Providing valuable and engaging content helps attract and retain visitors, build customer relationships, and boost sales.
Designing your website’s layout and structure
A well-designed website should be easy to navigate, visually appealing, and provide a nice smooth user experience. To make this happen, I would recommend you create your own sitemap. You can do this on a piece of paper, an Excel spreadsheet… or using Dynalist. This is a free online tool that lets you create the structure of your site and move things around until you’re happy. I had never heard of it until I used it to create my own sitemap. This was my first shot at making one on Dynalist:

Creating a sitemap
A sitemap is a blueprint of your website’s architecture, outlining all the pages and content that will be created. Making a sitemap lets you plan and organize your website’s structure, along with navigation (where on your site and in what order you want your audience to find your content).
A well-structured sitemap also helps search engines understand your website, resulting in improved search engine crawling and indexing of your site’s content… which means better ranking.
What pages you already have on your site will depend on which theme you installed. You only really need five main pages:
- Home
- About
- Contact
- Blog
- Products/Services (though these could go on your Home page instead)
Have a look at your competitors to see what pages they have. Once you’ve decided on these, click on ‘Pages’ on the left side of your dashboard to see which pages came with the template you downloaded. Most likely, you will have all the pages you need. Your Products/Services page may be called something else.

To delete anything you won’t need, click in the checkbox to the left of the page name and then in the ‘Bulk actions’ dropdown box at the bottom of the page, select ‘Move to Trash’ and click the ‘Apply’ button. (Beware! Make sure you haven’t checked any other pages unintentionally, as they will also be deleted.)
Organizing your website navigation
Now that you have your pages, you need to order them in the navigation bar that appears at the top of your website. When you design your navigation menu, prioritize the most important pages and categories to keep the menu structure simple and easy to understand.
On the left side of your dashboard, hover over ‘Appearance’ and click on ‘Menus’. Near the top, it will read, ‘Select a menu to edit:’. From the dropdown box next to it, choose the title that suggests that this is the main menu. It may be something like ‘Main Menu’ or ‘Primary Menu’ and then click on ‘Select’. Look further down the page at Menu Settings, and ‘Primary’ should be ticked.

You can pick up each page title and move it around until you have the order you want. On the left side, you’ll see a list of all your pages, in case you want to add any to the menu. Just check the page you want to add to the menu and click on ‘Add to Menu’. To delete a page from the menu, check the ‘Bulk Select’ box and then the page you want to delete from the menu. Then click on ‘Remove selected items’.
Remember to click on the ‘Save Menu’ box at the bottom of the page when you’re happy.
Adding blog posts
You don’t need to have a blog on your site, but adding regular content does two things:
- It demonstrates your expertise whilst adding value to your readers, building trust, and keeping people on your website for longer.
- It drives traffic to your site, which can boost your site’s rankings in search engines like Google. (When you search for something on the Internet, you want the search engine result pages to show something you wrote. The more pages you have, the more chances you have to show up there.)
There will probably be example posts included in the template you downloaded, which you can delete. To check that you are set up, on the left side of your dashboard, click on ‘Pages’. There should be a ‘Blog’ page. Now hover over ‘Settings’ on the left side of the dashboard and click on ‘Reading’.

Your Home page should be the page called ‘Home’ (or something similar), and your Posts page should be the page called “Blog’ (or something similar). If not, make the alterations and click on the ‘Save Changes’ button.
To add a new post, click on ‘Posts’ in your dashboard and then click on the ‘Add New’ button at the top of the page. The ‘Posts’ page is also where you can delete irrelevant posts that came as examples with the theme template you downloaded. (Check the posts you want to delete, change ‘Bulk actions’ in the dropdown menu to ‘Move to Trash’ and click ‘Apply’.)
Step 7. Adding content to your website
In your dashboard, click on ‘Pages’ and then the title of the page you want to edit, e.g. ‘Home’. This takes you to the block editor (sometimes called the Gutenberg editor because it’s the name of the editing system that comes with WordPress – alternatively, you can download other editors, like Elementor).
As the name suggests, everything on the page is made up of different blocks – the image block, the text block, etc.
There are several logos at the top right of the page: Kadence Blocks Controls, Page Settings, and Settings. Click on the Settings logo to use the block editor.
The best way to get familiar with the block editor is to click on different parts of the page and then play around with them. See which buttons do what, and add different blocks just so you can see what they do. Once you’re done, DO NOT click on the ‘Update‘ button. Click on your website’s icon at the top left of your page (hover over it, and you’ll see ‘View Pages’). It will then say, ‘Leave site?’ Click ‘Leave’ so that your changes are NOT saved.
In the beginning, I found that editing existing pages was much easier than starting from scratch. There were lots of existing blocks that looked really professional – I wouldn’t have known how to create and style those when I started. By playing around with them, you can see how they were made – and then later, make your own. I deleted what I didn’t need on the page. And for what was actually relevant to my site, I just changed the text and images.
Home page
This is the page most people will see first, so you need it to be welcoming and, most importantly, to do 3 things:
- Show people who you are
- Clearly show how you can help them
- Keep people looking at your site for as long as possible
You want to capture the reader’s attention. So, here’s what you should include:
- An image (called the ‘hero image’) that captures their attention and illustrates what it is you do. As they say, a picture paints a thousand words, so make it count.
- A punchy headline that says what it is you do or what problem you’re solving.
- More details that make them want to read on and see more of your site.
About page
This is the page I hated creating. I’m quite sure nobody’s interested in me or my story. And yet, I know from my own experience that when I read something that connects with me or is written in a tone of voice that clicks, I want to know more about the author. Sometimes, I can really relate to their story, or I find it intriguing, which makes me want to read more of their material. That’s the power of the About page. So, spend some time on it. As I’ve said before, people buy from people, not businesses.
You can use this page to build trust and establish credibility. People like vulnerability, so don’t be afraid to show photos or share personal stories. Don’t be boring!
Contact page
You want to make it easy for your customers to get in touch. You can list your email address, phone number, address or links to visit your social media. Alternatively, you can create a ‘contact form’ for people to send you a message directly from the Contact page (which is sent directly to your email) account.
Blog page
This is where you add new material to your site with blog posts. You can write about whatever you like – what’s new, product updates, developments in your industry, etc. Try and provide as much value to people as you can.
Incorporating Multimedia Elements
Multimedia elements, like images, videos, and interactive features, can greatly enhance the user experience on your website. By incorporating these elements into your site, you can engage your audience and provide a more immersive experience. Multimedia elements can also help convey complex information more effectively and make your content more visually appealing.
Therefore, don’t hesitate to use these multimedia elements to enrich your website’s content and create something engaging and memorable.

Step 8. Launching and promoting your website
Once your website is designed, customized, and has some engaging content, you can proceed to launch and promote it. Before going live, make sure you thoroughly test and review your website to ensure it works properly – and/or ask a friend.
With your site out there in the world, you can work on promotion strategies, like SEO, social media, and email marketing, to help drive traffic and increase visibility.
Testing and reviewing your site
Before launching your website, it’s important to review and test it to make sure it works properly.
- Check it works in different browsers (Google, Firefox, Safari, etc.)
- Make sure all the buttons and menus work (and direct to the right pages)
- Conduct speed testing on your site using an online tool like GTmetrix
- Test that all the links work and point to the right pages
- Read all your content aloud – you’ll be surprised how many errors you missed reading in your head
By thoroughly testing and reviewing your website, you can identify and fix any issues before your audience does.
Website promotion strategies
Once your website is live, you can work on promoting it, using things like search engine optimization (SEO), social media marketing, and email marketing, to help drive traffic to your website and increase visibility.
Regularly monitoring and analysing your website’s performance with Google Analytics can help identify areas you could improve and help you tweak your promotional strategy so that your site continues to grow.

Step 9. Maintaining and updating your website
Your website is never finished!
To maintain a successful website, you need to regularly update it. And ‘regular’ means every week. Add time to your calendar and get into a weekly rhythm.
Regular content updates
Fresh content helps keep your site relevant and engaging and helps SEO. By writing new posts, you can:
- Attract new visitors
- Retain existing users
- Improve your website’s search engine rankings
- Showcase your latest offerings
- Share news and updates
- Demonstrate your expertise in your industry
Regular content updates are essential for maintaining a successful website.
Security and performance optimization
Monitoring the performance of your website is key to providing a smooth user experience. Just regularly testing your site will show issues such as slow loading times and broken links, which can negatively impact user experience and search engine rankings. Security is also important to monitor regularly. So, make sure you implement security measures such as firewalls, strong passwords, and encryption to protect your site from cyber threats.
Regular maintenance and updating of your website are just part of your web development and will ensure your site runs smoothly and securely, offering an optimal experience for your website visitors.
The bottom line
To be totally honest, building a website from scratch can be quite frustrating. However, you will learn a brand new skill that most people don’t have. Not just that, but a skill that will grow in importance as everything moves further online – and especially if you want to quit your 9-5 and make money online in any capacity. It is also a very rewarding and often fun experience. When you launch your site, you will be amazed at what you’ve achieved and how professional your site looks. People won’t believe that you did this on your own.
This will be the hub of your next step in life. Whether you later launch a course, a YouTube channel, a podcast, an eBook, or your own product or service, all roads will lead to your website. Better still, by then, you’ll already have an existing audience ready and eager to find out more.
FAQs
How to make a website?
To create a website from scratch, decide what type of website you want to make and choose a website builder, template, and domain name. Build your site structure, add pages, and fill them with engaging content. Finally, buy your domain name and hit ‘publish’ to make your website live.
How long does it take to build a website from scratch?
Building a website can take from as little as a day or as long as a few weeks, depending on the platform and type of website you’re creating.
What are the key aspects to ensure a successful launch of a website?
To ensure a successful website launch, testing browser compatibility, responsive design, speed, broken links, usability and great content are key.
How can I promote my website effectively?
Promote your website effectively by utilizing SEO, social media and email marketing to draw in potential customers and increase visibility. Take advantage of the power of digital marketing to make your website more successful.